Website Development studio
Website development for customer-centric businesses & visionaries

You have a big vision for your brand, and need a great team by your side. At Made at Dawn, we'll become your brand's technical partner to bring your vision — to life.
Based in San Jose
serving clients worldwide

Craft an unforgettable experience for your customers.
Brands come to life through the work of a visionary who dreams big. And opportunities come to those who prepare for it. We're here so that every website, digital, and technical aspect of your digital presence is taken care of when opportunities arise.



Hear from our clients
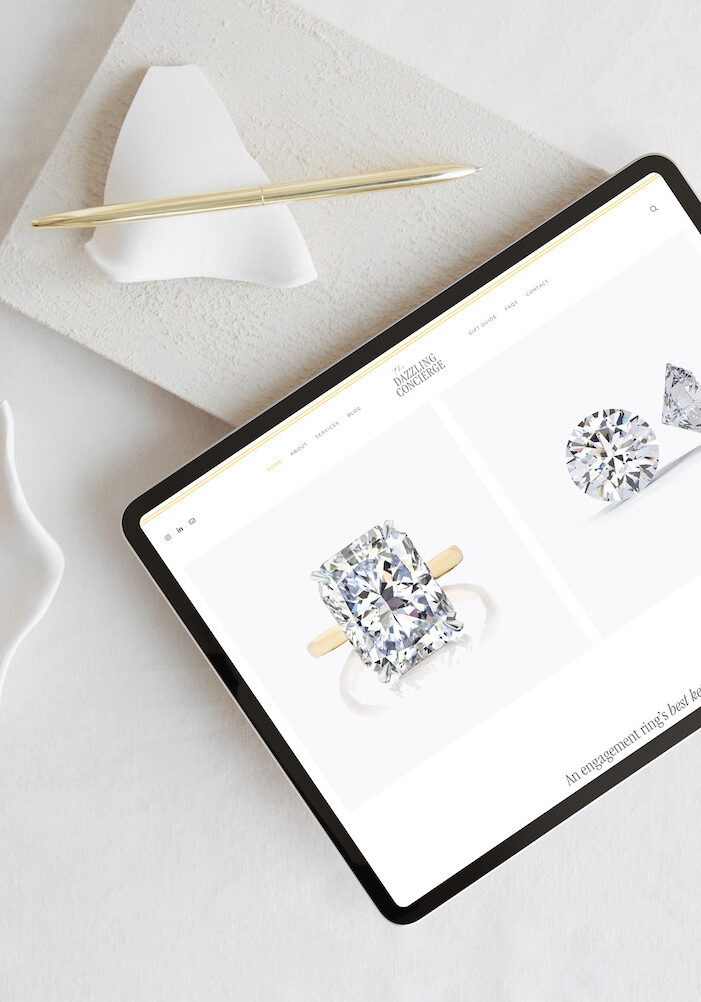
“I’ve worked with several website developers over the years, but my experience with Made at Dawn stands superior in every aspect.”
The vision I had for my own company was to create a website that is currently unrivaled in my industry. A comprehensive and interactive site that is the ultimate in jewelry and diamond education. Hae took the vision my designer Erika and I had, and executed it to perfection.
Jessica Gylsen, The Dazzling Concierge
